Enhancing The Appearance Of Google Maps In Your Flutter App
In today’s digital age, maps have become an integral part of numerous applications, providing users with location-based services and navigation functionalities. Flutter, Google’s UI toolkit for building natively compiled applications for mobile, web, and desktop from a single codebase, offers seamless integration with Google Maps, enabling developers to create powerful mapping experiences for their apps.
While Google Maps provides robust functionality out-of-the-box, customizing its appearance can greatly enhance the user experience and align the map with your app’s overall design theme. In this tutorial, we’ll explore how to update the look of Google Maps in a Flutter app, along with code samples to guide you through the process.

We are taking a it bit further than the standard or pre-built options that are available and are customising the map types.
mapType: MapType.normal,
mapType: MapType.satellite,
mapType: MapType.terrain,
mapType: MapType.hybrid,
mapType: MapType.none,
To make it easier to customise your app you we can recommend the following 2 sites:
https://mapstyle.withgoogle.com/. //Being deprecated they do have a new platform in google cloud console.
Prerequisites
Before diving into the implementation, ensure you have the following prerequisites:
- That you have an api key from Google Cloud Platform with the Maps SDK for Flutter enabled.
- A project with google_maps_flutter dependecy added.
- A map showing in your flutter app
Step 1: Set Up Google Maps API Key
First, obtain a Google Maps API key from the Google Cloud Platform console. This key is essential for accessing Google Maps services in your Flutter app. Once you have the API key, add it to your app by configuring the AndroidManifest.xml and Info.plist files for Android and iOS respectively.
Step 2: Add Dependencies
In your Flutter project’s pubspec.yaml file, add the following dependencies:
dependencies: flutter:
sdk:
flutter google_maps_flutter: ^2.0.10Run flutter pub get to install the dependencies.
Step 3: Implement Google Maps
Now, let’s integrate Google Maps into your Flutter app. Below is a basic implementation of a Flutter widget displaying a Google Map:
import 'package:flutter/material.dart';
import 'package:flutter_map_type/map_option_1.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
import 'map_option_2.dart';
import 'map_option_3.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Google Maps',
home: MapScreen(),
);
}
}
class MapScreen extends StatefulWidget {
@override
_MapScreenState createState() => _MapScreenState();
}
class _MapScreenState extends State<MapScreen> {
late GoogleMapController mapController;
@override
void dispose() {
mapController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
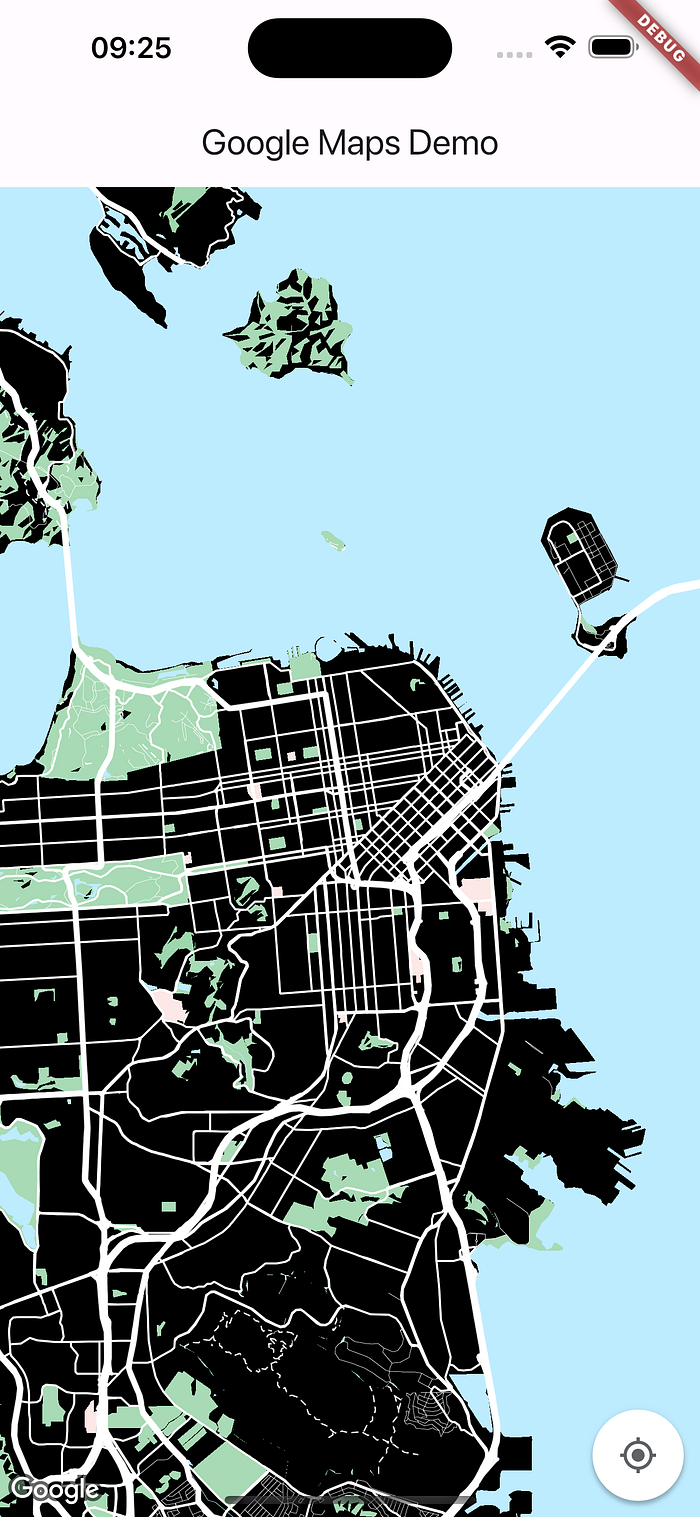
title: Text('Google Maps Demo'),
),
body: GoogleMap(
onMapCreated: (controller) {
mapController = controller;
mapController.setMapStyle(mapOption3);
},
initialCameraPosition: CameraPosition(
target: LatLng(37.7749, -122.4194), // San Francisco coordinates
zoom: 12.0,
),
),
);
}
}This code sets up a basic Flutter app with a Google Map displayed using the google_maps_flutter package.
Step 4: Customize Map Appearance
Now, let’s customize the appearance of the map. Google Maps offers various options to tailor the map style to your preferences. You can create a custom map style using the Google Maps Styling Wizard (https://mapstyle.withgoogle.com/) or choose from predefined styles.
To make it easier to customise your app you we can recommend the following 2 sites:
https://mapstyle.withgoogle.com/.
To apply a custom style, modify the GoogleMap widget in the code as follows:
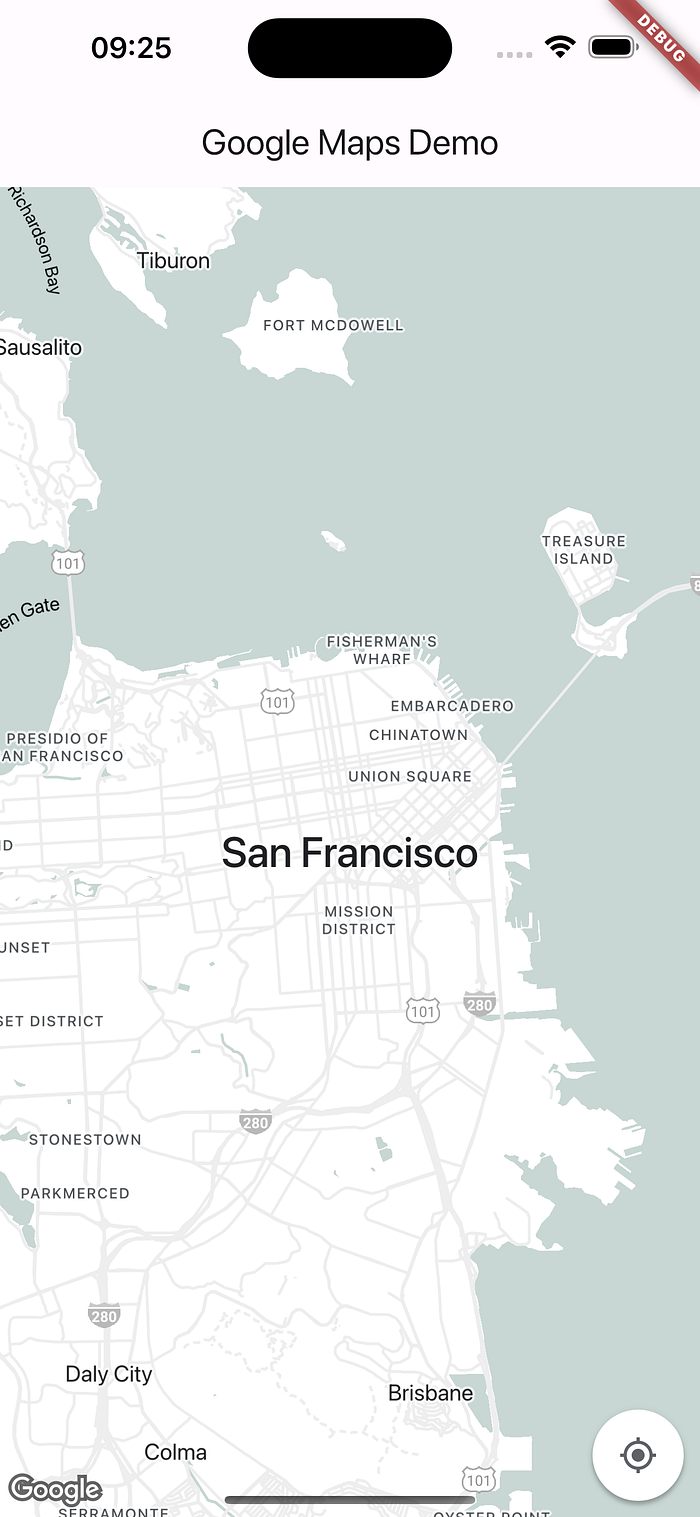
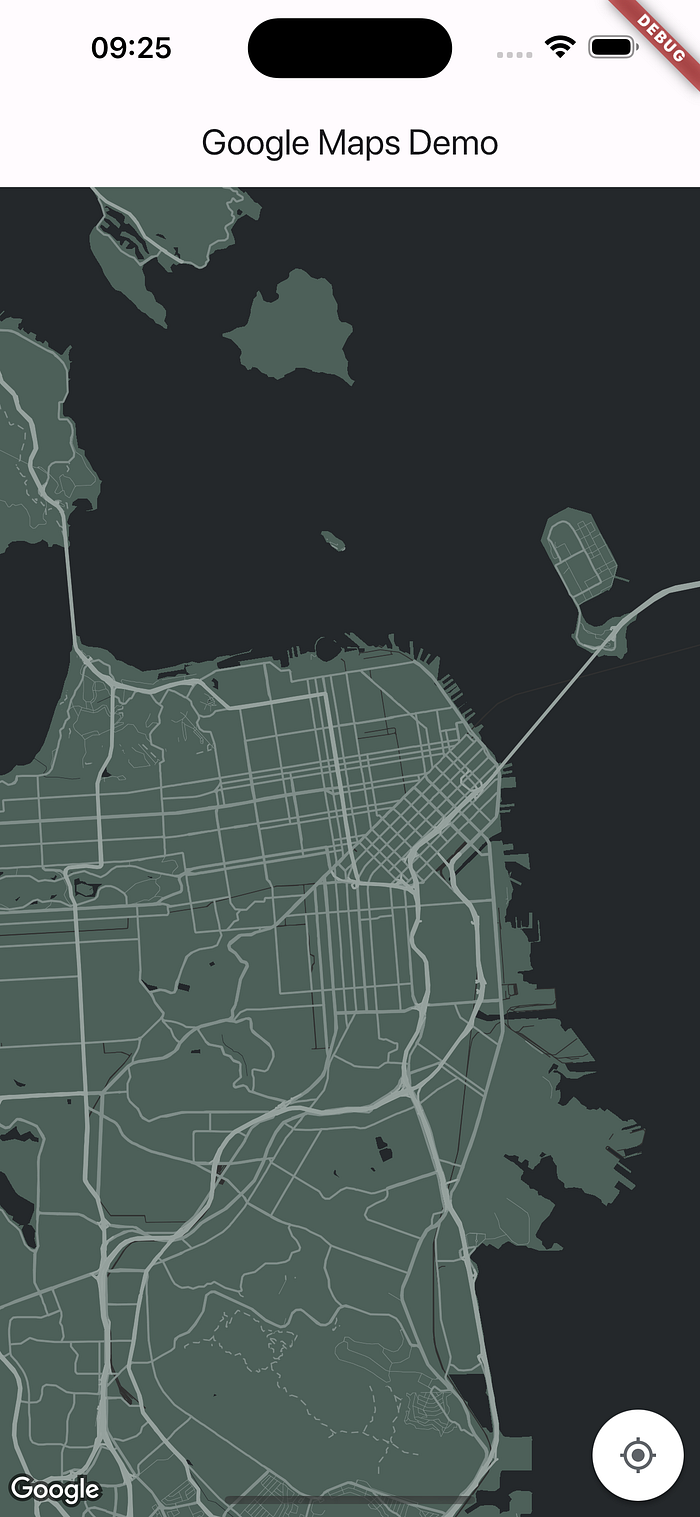
We have provided 3 sample layouts but there are so many more to choose from.
MAP OPTION 1 — CODE AT THE END

MAP OPTION 2 — CODE AT THE END

MAP OPTION 3 — CODE AT THE END

String mapOption1 = '''[
{
"featureType": "all",
"elementType": "geometry.fill",
"stylers": [
{
"weight": "2.00"
}
]
},
{
"featureType": "all",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#9c9c9c"
}
]
},
{
"featureType": "all",
"elementType": "labels.text",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "landscape",
"elementType": "all",
"stylers": [
{
"color": "#f2f2f2"
}
]
},
{
"featureType": "landscape",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "landscape.man_made",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "poi",
"elementType": "all",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "all",
"stylers": [
{
"saturation": -100
},
{
"lightness": 45
}
]
},
{
"featureType": "road",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#eeeeee"
}
]
},
{
"featureType": "road",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#7b7b7b"
}
]
},
{
"featureType": "road",
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#ffffff"
}
]
},
{
"featureType": "road.highway",
"elementType": "all",
"stylers": [
{
"visibility": "simplified"
}
]
},
{
"featureType": "road.arterial",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "transit",
"elementType": "all",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "water",
"elementType": "all",
"stylers": [
{
"color": "#46bcec"
},
{
"visibility": "on"
}
]
},
{
"featureType": "water",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#c8d7d4"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#070707"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#ffffff"
}
]
}
]''';
String mapOption2 = '''[
{
"featureType": "all",
"elementType": "all",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "all",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
},
{
"saturation": "-100"
}
]
},
{
"featureType": "all",
"elementType": "labels.text.fill",
"stylers": [
{
"saturation": 36
},
{
"color": "#000000"
},
{
"lightness": 40
},
{
"visibility": "off"
}
]
},
{
"featureType": "all",
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "off"
},
{
"color": "#000000"
},
{
"lightness": 16
}
]
},
{
"featureType": "all",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 20
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
},
{
"weight": 1.2
}
]
},
{
"featureType": "landscape",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 20
}
]
},
{
"featureType": "landscape",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#4d6059"
}
]
},
{
"featureType": "landscape",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#4d6059"
}
]
},
{
"featureType": "landscape.natural",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#4d6059"
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"lightness": 21
}
]
},
{
"featureType": "poi",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#4d6059"
}
]
},
{
"featureType": "poi",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#4d6059"
}
]
},
{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{
"visibility": "on"
},
{
"color": "#7f8d89"
}
]
},
{
"featureType": "road",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#7f8d89"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#7f8d89"
},
{
"lightness": 17
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#7f8d89"
},
{
"lightness": 29
},
{
"weight": 0.2
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 18
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#7f8d89"
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#7f8d89"
}
]
},
{
"featureType": "road.local",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 16
}
]
},
{
"featureType": "road.local",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#7f8d89"
}
]
},
{
"featureType": "road.local",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#7f8d89"
}
]
},
{
"featureType": "transit",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 19
}
]
},
{
"featureType": "water",
"elementType": "all",
"stylers": [
{
"color": "#2b3638"
},
{
"visibility": "on"
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#2b3638"
},
{
"lightness": 17
}
]
},
{
"featureType": "water",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#24282b"
}
]
},
{
"featureType": "water",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#24282b"
}
]
},
{
"featureType": "water",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "water",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "water",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
}
]''';String mapOption3 = '''[
{
"featureType": "all",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "all",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#444444"
}
]
},
{
"featureType": "administrative.country",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative.province",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative.locality",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative.neighborhood",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative.land_parcel",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "landscape",
"elementType": "all",
"stylers": [
{
"color": "#f2f2f2"
},
{
"visibility": "off"
}
]
},
{
"featureType": "landscape",
"elementType": "geometry",
"stylers": [
{
"visibility": "on"
},
{
"gamma": "0.00"
}
]
},
{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "landscape.man_made",
"elementType": "geometry",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "landscape.man_made",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "landscape.natural",
"elementType": "geometry",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "landscape.natural.landcover",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.attraction",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.business",
"elementType": "geometry",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.business",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.government",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.medical",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.place_of_worship",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi.school",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
},
{
"gamma": "1"
},
{
"lightness": "0"
}
]
},
{
"featureType": "poi.sports_complex",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "all",
"stylers": [
{
"saturation": -100
},
{
"lightness": "100"
},
{
"visibility": "on"
},
{
"gamma": "1.0"
}
]
},
{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "road",
"elementType": "geometry.fill",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "road",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "labels.text.fill",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.highway",
"elementType": "all",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "road.highway",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.arterial",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.arterial",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.local",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.local",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "transit",
"elementType": "all",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "water",
"elementType": "all",
"stylers": [
{
"color": "#beecff"
},
{
"visibility": "on"
}
]
},
{
"featureType": "water",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
}
]''';Step 5: Run Your App
Save the changes and run your Flutter app on a simulator or physical device to see the customized Google Map in action.
Conclusion
In this tutorial, we’ve covered the process of enhancing the appearance of Google Maps in a Flutter app. By following these steps and customizing the map style, you can create visually appealing and user-friendly mapping experiences tailored to your app’s design. Experiment with different styles and configurations to achieve the desired look and feel for your maps. Happy mapping!
Looking to have an app developed contact www.idigisolweb.com for expert app development.
Code available on our github repository here.






![[Short] Flutter: Use CustomPainter to create Rounded square](https://miro.medium.com/v2/resize:fit:679/1*bLyWDmBajCn_-Ar-5c54_Q.png)